Custom Fields
Custom fields are columns that store special or custom information related to customers, transactions, transaction line-items, coupons, and so on. As there is no control over the field values, it is difficult to run reports on custom fields. For example, if the custom field Gender has values M, F, and MF, it becomes difficult for an analyst to work directly on such data.
Create new custom fields, or see existing custom fields of the org.
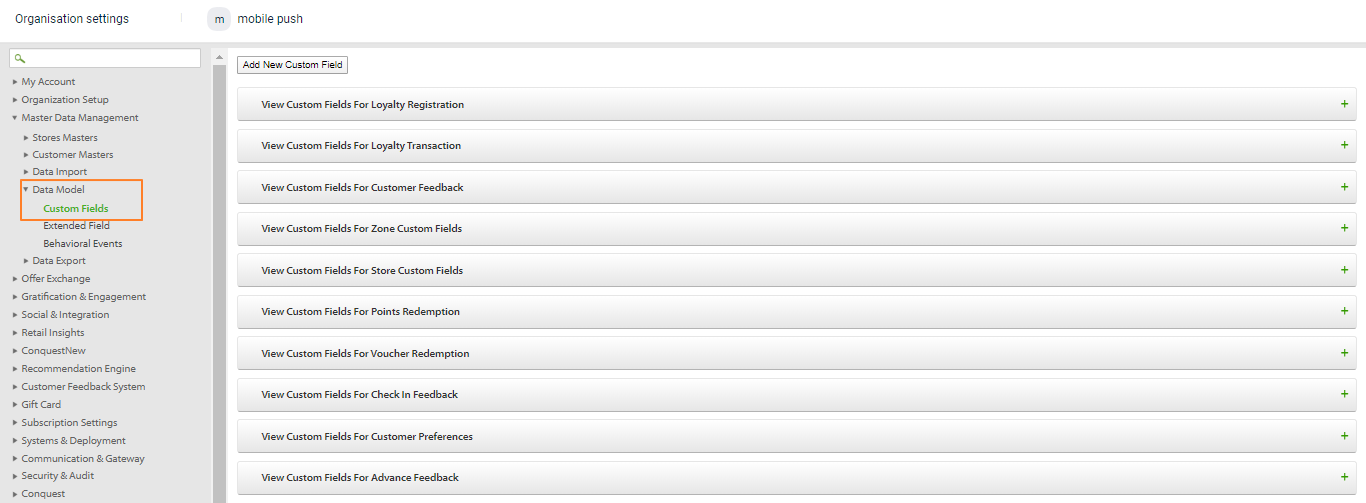
On InTouch, navigate to Profile > Organization Settings > Master Data Management > Data Model > Custom Fields.

The following are different entries for which you can create custom fields.
- Loyalty registration
- Loyalty transaction
- Customer feedback
- Zone custom fields
- Store custom fields
- Points redemption
- Voucher redemption (coupon redemption)
- Customer advanced feedback
- Customer preferences
- Customer Card
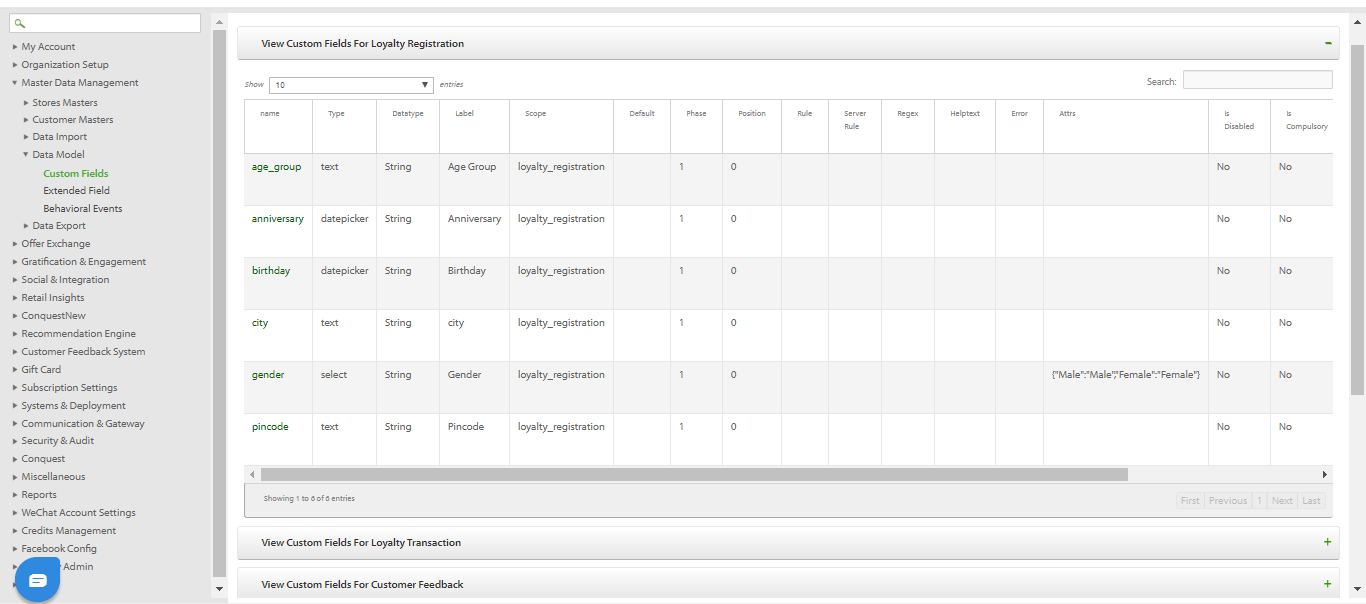
To see the custom fields of an entry, click the respective + icon.

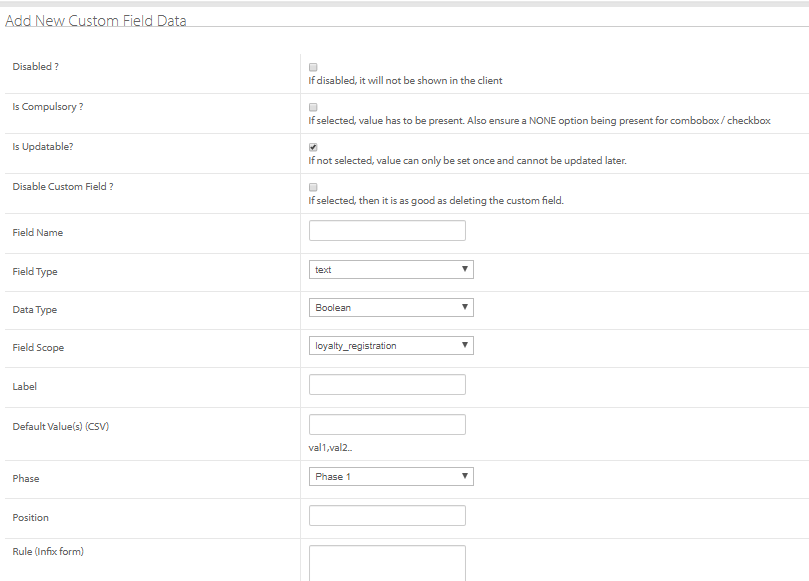
To create a new custom field, click Add new custom field.

Fill in the fields and click Submit.
| OPTION | DESCRIPTION |
|---|---|
| Disabled | Check this to hide the custom field on the UI. |
| Is Compulsory | Check this to make the field mandatory, |
| Is Updatable | Check this to make the field value modifiable - once entered can be updated again when needed. |
| Disable Custom Field | Check this to inactivate the custom field. |
| Field Name | Name of the field. |
| Field Type | Choose the input type - text, text area, select box, checkbox, radio button, button, email body, feedback, and so on. Based on the option you choose, you will see relevant configuration fields. For example, if it is a select box, you need to enter the supported values to select. |
| Field Scope | Choose the entry of the custom field from the options available. Loyalty registration Loyalty transaction Customer feedback Zone custom fields Store custom fields Points redemption Voucher redemption (coupon redemption) Customer advanced feedback * Customer preferences |
| Label | Enter the field name to appear on the UI |
| Default Values | Enter the values of the field in case of a selection field such as radio button, checkbox, select box, and so on. |
| Position | Specify the sequence order of the custom field. For example, 1 to appear in the first position of the form. |
| Regular Expression for verification | Configure regex for the field value in the case of the free text field. |
| Error message for Regex Failure | Enter the error message to show in case of regex failure. |
| Help Text For The Field | Enter the help text(more information) you want to show for the field. This appears on the right of the field |
| Attributes (Format = Label:Value) |
When you make changes in a custom field
- For Store Server, do a complete sync from Settings or wait until the next auto-sync completes (usually every one hour).
- For Thin Client, please restart your thin client and check whether you are able to see the changes.
Updated 4 months ago
