Event Notification Transformation and Enrichment
Requirement
When a customer signs up, the Capillary platform triggers the Customer Add event. The event contains details such as first name, last name, and user ID. However, the customer requires additional attributes, such as the customer tier, that aren't included in the initial payload.
Solution
To solve this issue, create a Neo dataflow that collects information from the "Customer Added" event and enriches the data. The dataflow uses the API Get Customer Tier to retrieve the customer's tier information and incorporates it into the event schema payload.
You can create a Neo dataflow to modify event data before sending it to downstream applications. This allows you to:
- control which parts of the event notification payload are delivered, sending only the necessary data to the end user while avoiding redundant or unwanted information
- send additional information along with the standard payload
Event Notification Transformation
You can use Neo to transform the event data to include only the required information from the standard event notification payload.
Example Scenario:
Suppose you want to send only the apiRequestId and eventName from the "Customer Added" event, along with additional customer details retrieved using the Get Customer Details API.
Detailed Procedure
1. Create a webhook
Create a webhook and configure the Event notification in the Events Notification UI.
Refer to the Webhook creation and Event notification.
2. Create Neo Dataflow
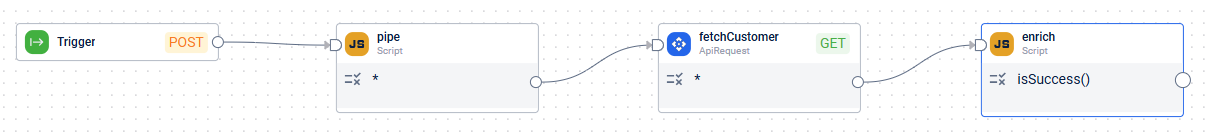
You need to create a Neo dataflow that collects information from the "Customer Added" event, transforms the data to extract only the apiRequestId and eventName from the event payload, and includes the customer details retrieved from the Get Customer Details API.
Follow the steps below to create the Neo dataflow in the Neo Extensions UI.
-
Create new dataflow
- Go to the Neo extension UI and click Create new dataflow.
- Enter a name for the dataflow.
- Enter the tag name as
connectplus.
Note: Only the dataflows with the tagconnectpluscan be retrieved through GET v3/webHooks API. - Click Done.
- In the Neo extension UI, select the dataflow you created.
- On the dataflow page, click on version v1.
Note: A new dataflow has only version v1.
-
Define an API Trigger
- Open the version of the dataflow you want to edit.
- Modify the Trigger block on the canvas to configure the API.
- Set the API method to
POST. - Enter API url.
- Click Done.
-
Create a Java script block to set the headers and fetch the path parameter
Use the Java Script block to set headers and retrieve the path parameter.-
Enter the block name in Block name.
-
In the Script section, implement the
executemethod and set the headers using thedao.getEffectiveHeaders()function. -
Use the
dao.getBody() function to extract the customer identifier and set it as the path parameter. -
In the Combine inputs to this block using section, select the radio button for
ANDoperator as the block depends on the output of the previous block. -
Click Done.
The following is the code snippet illustrating the Java Script block.import dao from "neo/dao"; import logger from "neo/logger"; const { getBody, getEffectiveHeaders, getIn, getApiRequest, getOut } = dao; const script = { execute: () => { return { body:getBody(), headers: getEffectiveHeaders(), pathParams:{ customerId:getBody().data.customerIdentifiers.customerId } }; } } export { script as default }
-
-
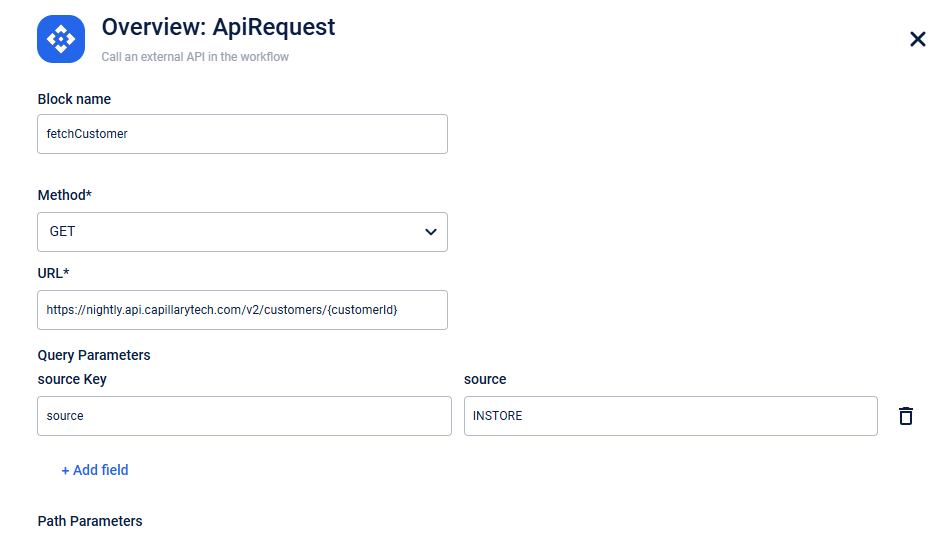
Create API request
After setting up the headers and parameters, use the API Request block to call the API. Configure the following details within the block:-
Enter the name in Block name.
-
Set the following:
Method: GET
URL : https://{host}/v2/customers/{customerId} -
Enter the Query Parameters in the key-value pairs.
source Key - source
source - INSTORE -
In the Combine inputs to this block using section, select the radio button for the AND operator as the block depends on the output of the previous block.
-
Click Done.

-
-
Create a Java script block to transform data
Use the Java script block, create anexecuteblock to fetch the output of the previous Java script blockPipeand the API request blockfetchCustomer. Retrieve the data in thebodyof thereturnblock.-
Enter the name in Block name.
-
Modify the Script section to fetch output from the previous blocks and transform the data.
Following is the code snippet in the Script section.import dao from "neo/dao"; import logger from "neo/logger"; //This are some dao methods already imported. Other methods on dao you can use by typing `dao.` and editor will suggest few available methods. const { getBody, getEffectiveHeaders, getIn, getApiRequest, getOut, } = dao; const script = { execute: () => { //Write your code here. //Inside return object, you can provide body, headers etc. let enrichedBody = getBody('pipe') let customerDetails = getBody('fetchCustomer') return { body: { apiRequestId:enrichedBody.apiRequestId, eventName:enrichedBody.eventName, customerDetails:customerDetails } }; } } export { script as default }
-
In the Combine inputs to this block using section, select the radio button for the
ANDoperator as the block depends on the output of the previous block. -
(Optional) In the Relations section, you can use the DAO functions and set the code path for different error and success conditions.
-
Click Done.
-
-
Save the workflow
To save the workflow, click Save. -
Test API
To test the API, execute the API from an API platform and check the response.

3. Update v3/webhook with Neo enrichment data
You need to update Neo enrichment data through APIs, as the UI currently doesn’t support event enrichment through the Event Notification UI. The v3/webHooks API populates the enrichment data in the UI.
To update the API,
-
Open an API testing tool like Postman, or Talend.
-
To authenticate, fill in the credentials.
-
Fetch Existing Webhook Data
Perform aGETonv3/webHooksto retrieve all event-related information.
API endpoint example- https://{host_name}/v3/webHooks -
Extract Event Information
From the response payload, locate the array of the desired event.
Sample Response forGET v3/webHooksshowing the event schema payload for the event -customerAdded{ "attribution": { "createdOn": "2024-08-04T16:10:53.689+0530", "lastUpdatedOn": "2024-09-20T11:45:47.702+0530", "lastUpdatedBy": { "id": 50032854, "code": "till.01", "description": "", "name": "till.01", "type": "TILL" }, "createdBy": { "id": 50685380, "code": "[email protected]", "description": "", "name": "A V", "type": "ADMIN_USER" } }, "webHookId": "66af5ab51a173a0007c1a793", "name": "customerAdded", "eventNames": [ "customerAdded" ], "webHookUrl": "https://eotbuq9u95mdyki.m.pipedream.net", "webHookType": "HTTP", "methodType": "POST", "webHookHeaders": { "test": "test" }, "noOfRetryAttempts": 0, "maxAllowedConnections": 20, "active": true, "slaInSeconds": 30, "consumerGroupId": "183b83c4-6b94-4d3c-8a73-0da39a2f4c85", "tillDetailsEnrichmentEnabled": false, "storeDetailsEnrichmentEnabled": false, "customerIdentifiersToBeEnriched": [], "awardedReferenceEnrichmentEnabled": false, "availablePointsBalanceEnrichmentEnabled": false, "possibleValues": [ { "label": "DIYtest", "value": "http://neo-a.default:3000/api/v1/xto6x/execute/diycustomerAdd" }, { "label": "Automation_CONNECTPLUS", "value": "http://neo-a.default:3000/api/v1/xto6x/execute/automation" }, { "label": "PipeDream_CONNECTPLUS", "value": "http://neo-a.default:3000/api/v1/xto6x/execute/pipdream" } ] }The
possibleValuesarray shows the Neo dataflows created with theconnectplustag. -
Update the Neo Information
Use the
PUT v3/webHooksAPI to update theneoEnrichmentarray for thecustomerAddedevent. Select the appropriate Neo dataflow from thepossibleValuesarray retrieved earlier.
The description of the parameters in theneoEnrichmentarray is as follows:
label- Name of the Neo dataflow
Value - Neo endpoint URLAPI endpoint example - https://{host_name}/v3/webHooks/66af5ab51a173a0007c1a793
Sample
neoEnrichmentarrayneoEnrichment": { "label": "PipeDream_CONNECTPLUS", "value": "http://neo-a.default:3000/api/v1/xto6x/execute/pipdream" }Example input payload for
PUT v3/webHooks{ "webHookId": "66af5ab51a173a0007c1a793", "name": "customerAddTest", "eventNames": [ "customerAdded" ], "webHookUrl": "https://eotbuq9u95mdyki.m.pipedream.net", "webHookType": "HTTP", "methodType": "POST", "webHookHeaders": { "test": "test" }, "noOfRetryAttempts": 0, "maxAllowedConnections": 20, "active": true, "slaInSeconds": 30, "consumerGroupId": "183b83c4-6b94-4d3c-8a73-0da39a2f4c85", "tillDetailsEnrichmentEnabled": false, "storeDetailsEnrichmentEnabled": false, "customerIdentifiersToBeEnriched": [ ], "awardedReferenceEnrichmentEnabled": false, "availablePointsBalanceEnrichmentEnabled": false, "neoEnrichment": { "label": "PipeDream_CONNECTPLUS", "value": "http://neo-a.default:3000/api/v1/xto6x/execute/pipdream" } }Sample success response of
PUT v3/webHookson adding theneoEnrichmentarray.{ "data": { "attribution": { "createdOn": "2024-08-04T16:10:53.689+0530", "lastUpdatedOn": "2024-10-18T14:57:43.799+0530", "lastUpdatedBy": { "id": 50032854, "code": "till.01", "description": "", "name": "till.01", "type": "TILL" }, "createdBy": { "id": 50685380, "code": "[email protected]", "description": "", "name": "Ankit Verma", "type": "ADMIN_USER" } }, "webHookId": "66af5ab51a173a0007c1a793", "name": "customerAddTest", "eventNames": [ "customerAdded", ], "webHookUrl": "http://intouch-api-v3.default", "webHookType": "HTTP", "methodType": "POST", "webHookHeaders": { "Authorization": "Basic Q2FwaWxsYXJ5OklVTmhjR2xzYkdGeWVVQTROekl5", "Content-Type": "application/json" }, "noOfRetryAttempts": 0, "maxAllowedConnections": 10, "active": true, "slaInSeconds": 150, "consumerGroupId": "183b83c4-6b94-4d3c-8a73-0da39a2f4c85", "tillDetailsEnrichmentEnabled": false, "storeDetailsEnrichmentEnabled": false, "customerIdentifiersToBeEnriched": [], "awardedReferenceEnrichmentEnabled": false, "availablePointsBalanceEnrichmentEnabled": false, "neoEnrichment": { "label": "PipeDream_CONNECTPLUS", "value": "http://neo-a.default:3000/api/v1/xto6x/execute/pipdream" } }, "errors": null, "warnings": null }The Neo dataflow for transforming the event notification is successfully configured. Whenever an event is triggered, this dataflow is automatically executed through the configured webhook, sending the modified payload to the webhook. From there, it is forwarded to downstream applications.
Event Notification Enrichment
You can also use Neo to add extra information to the standard event notification payload as needed. This ensures that the event data is enriched with additional details before it is sent to downstream applications.
Example Scenario:
Consider that you need to include the customer's current tier information in the standard event notification payload. With Neo's enrichment capabilities, you can add this missing tier information and send it as part of the event notification payload.
How to Achieve This?
The process for enriching the event notification payload is similar to Event Notification Transformation. In the Neo dataflow, use the API Get Customer Tier to retrieve the customer's tier information and incorporate it into the event schema payload.
Troubleshooting
| Error | Description |
|---|---|
| Invalid Credentials or Authorisation Issues | Check your credentials and ensure you have the necessary permissions to access or modify webhooks. |
| Missing or Incorrect WebHook ID | Ensure the correct webHookId is used when updating the event. |
| Neo Enrichment Data Not Updating | Ensure the Neo dataflow URL and label from the possibleValues array are correct. |
| Network or Connection Failures | Verify the webhook URL and check your network connectivity or firewall settings. |
FAQs
- What is Neo enrichment or transformation, and why do I need it?
Answer: Neo enrichment uses Neo dataflows to transform or enrich event data before the webhook processes it. This lets you add context or modify the data through customised workflows. - Can I use the UI to manage Neo enrichment?
Answer: No, the current UI does not support event enrichment through Neo. You must use the APIs to update the webhook enrichment data. - How do I retrieve available Neo dataflows for enrichment?
Answer: You can retrieve the available Neo dataflows by performing a GET request on thev3/webHooksAPI. The response will contain apossibleValuesarray, which lists all available Neo dataflows with their corresponding labels and URLs. - Does the GET request on the
v3/webHooksAPI list all the Neo dataflow?
Answer: No, all the Neo dataflows are not listed. Only dataflows created withconnectplustag, having the method POST and in the Live state are listed. - How can I check if my webhook is functioning properly after making changes?
Answer: After updating the webhook using the PUT request, you can test its functionality by triggering the event and monitoring the webhook's response. Also, check for any errors or timeouts in the webhook's processing logs.
Updated about 16 hours ago
