Create mobile push template
Mobile push content is applicable to only the users, who have installed and registered the app on their mobile.
Create a new mobile push content

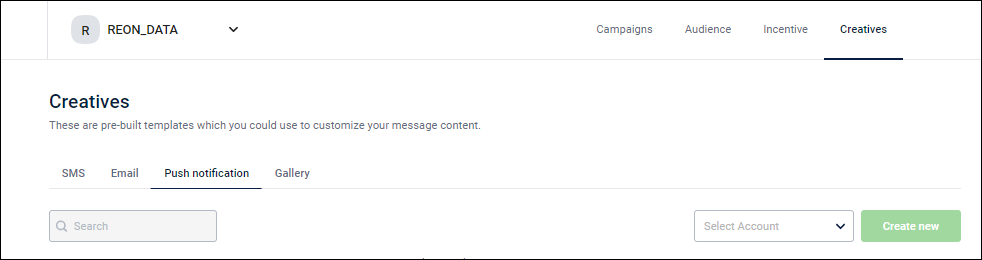
- On the dashboard, click the Creatives tab, then click on the Push Notification tab, and then select an Account.
- Click Create New.
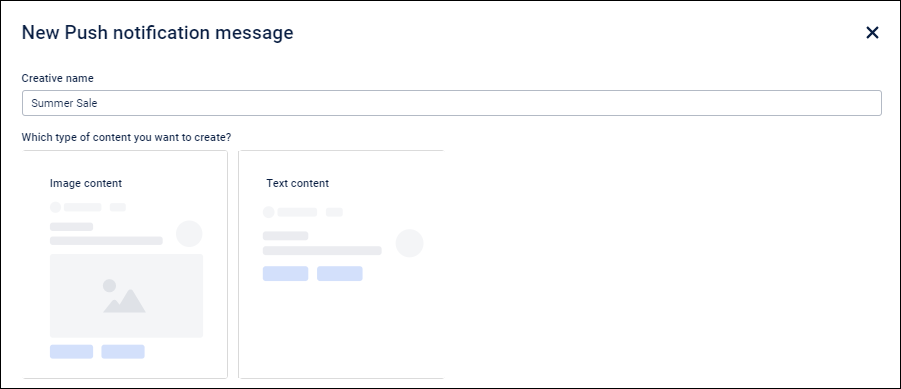
- Enter a Creative name.
- Select a content type from the followings:

Image Content
- Click Image Content, and then click Continue.
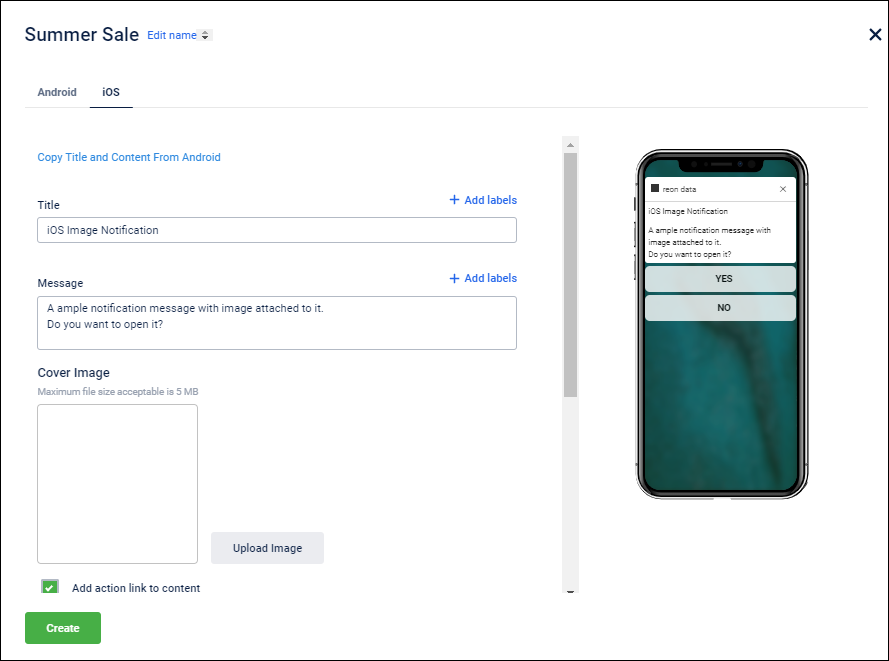
- Select a mobile device type: Android or iOS. You can copy the same content for another device type by selecting Copy Title and Content From Android/ iOS.
- Enter a Mobile Push Notification Title. Click +Add Label to use appropriate tags in the notification title.
- Enter a Mobile Push Notification Message. Click +Add Label to use appropriate tags in your message.
- To add an image to the notification, click Upload image. Browse an image, and click open.
- Select Add action link to content, if you want to include a navigation link to the content. Select Deep-link or External link. Deep-link redirects the content navigation to a page within the mobile app. An external link redirects the content navigation to an external web page.
- Select Add primary button to notification, if you want to add a primary button in the notification message. Enter a button label. Select Deep-link or External link. Deep-link redirects the button action to a page within the mobile app. The external link redirects the button action to an external web page.
- Click Add secondary button to notification if you want to add a secondary button in the notification message. This option is only enabled if the primary button is added to the notification. Select Deep-link or External link. Deep-link redirects the button action to a page within the mobile app. The external link redirects the button action to an external web page.

Note
You can upload a file with a size limit of up to 5MB.
Text Content
- Click Text Content, and then click Continue.
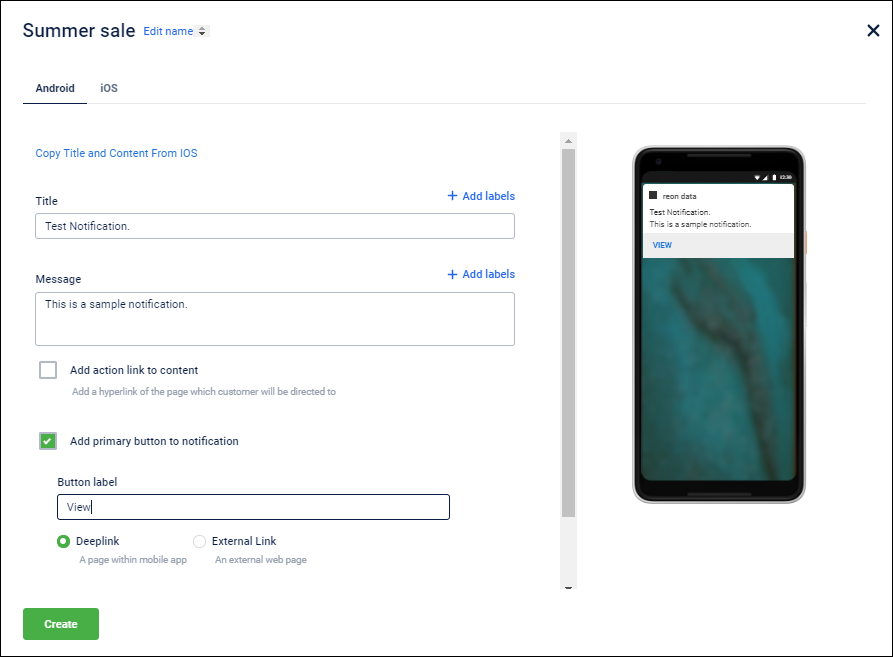
- Select a mobile device type: Android or iOS. You can copy the same content for another device type by selecting Copy Title and Content From Android/ iOS.
- Enter a Mobile Push Notification Title. Click +Add Label to use appropriate tags in your message.
- Enter a Mobile Push Notification Message. Click +Add Label to use appropriate tags in the notification title.
- Select Add action link to content, if you want to include a navigation link to the content. Select Deep-link or External link. Deep-link redirects the content navigation to a page within the mobile app. An external link redirects the content navigation to an external web page.
- Select Add primary button to the notification if you want to add a primary button in the notification message. Enter a button label. Select Deep-link or External link. Deep-link redirects the button action to a page within the mobile app. The external link redirects the button action to an external web page.
- Click Add secondary button to the notification if you want to add a secondary button in the notification message. This option is only enabled if the primary button is added to the notification. Select Deep-link or External link. Deep-link redirects the button action to a page within the mobile app. The external link redirects the button action to an external web page.

Notes
- You can see a sample view of your message on the right-side panel.
- You can also Create Mobile Push contents from Create Message section.
Updated 2 days ago
