In-app message
In-app messages are pop-up messages that appear when a customer is actively using the app. Unlike push notifications, which can appear whether the customer is active or inactive, in-app messages are triggered only during active app sessions. Powered by Capillary's SDK, these messages can be configured and used in campaigns. They support various use cases such as displaying a message when a customer launches the app within a specific date range or shares a product with a friend.
Types of In-app messages
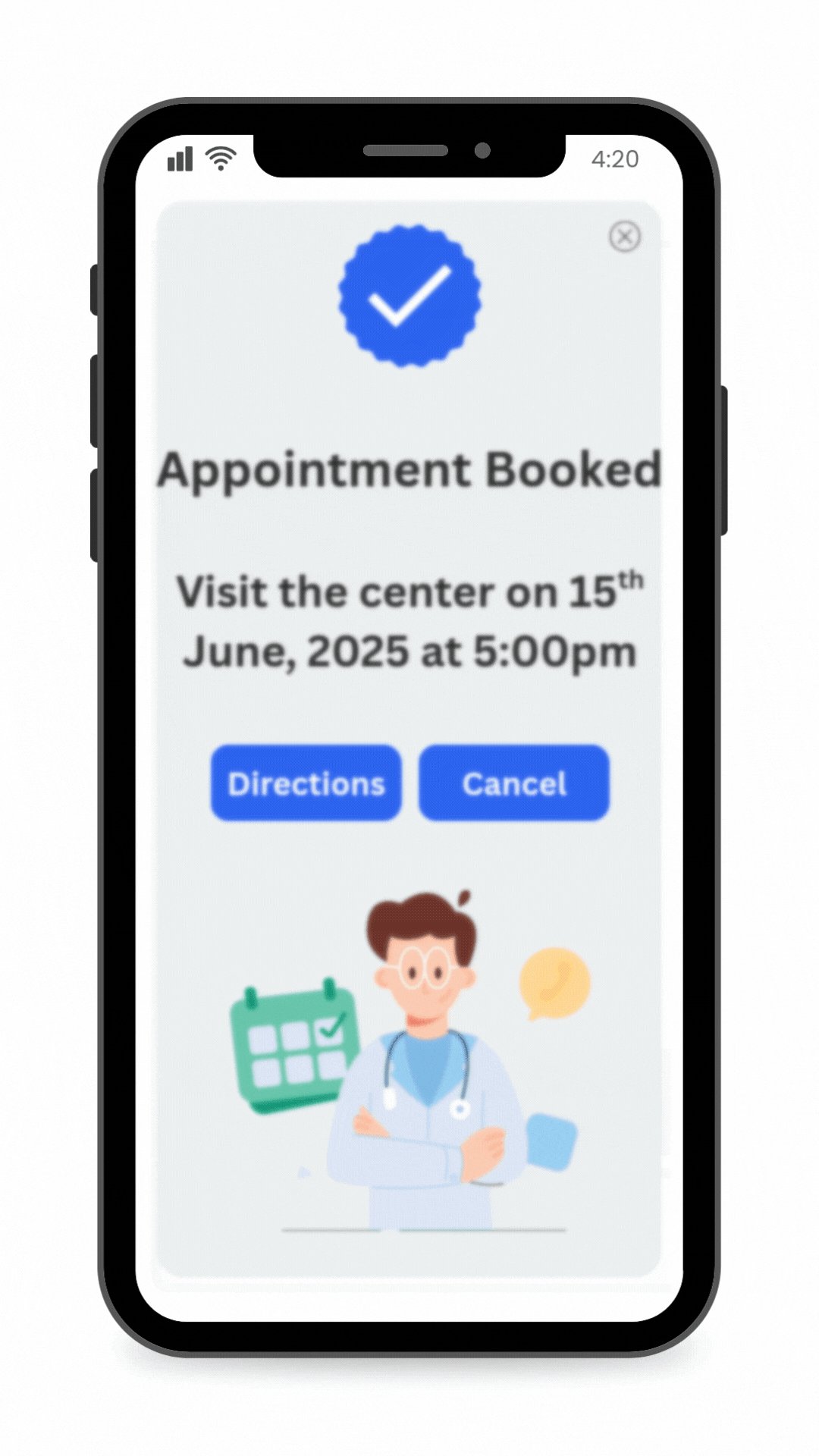
Modal
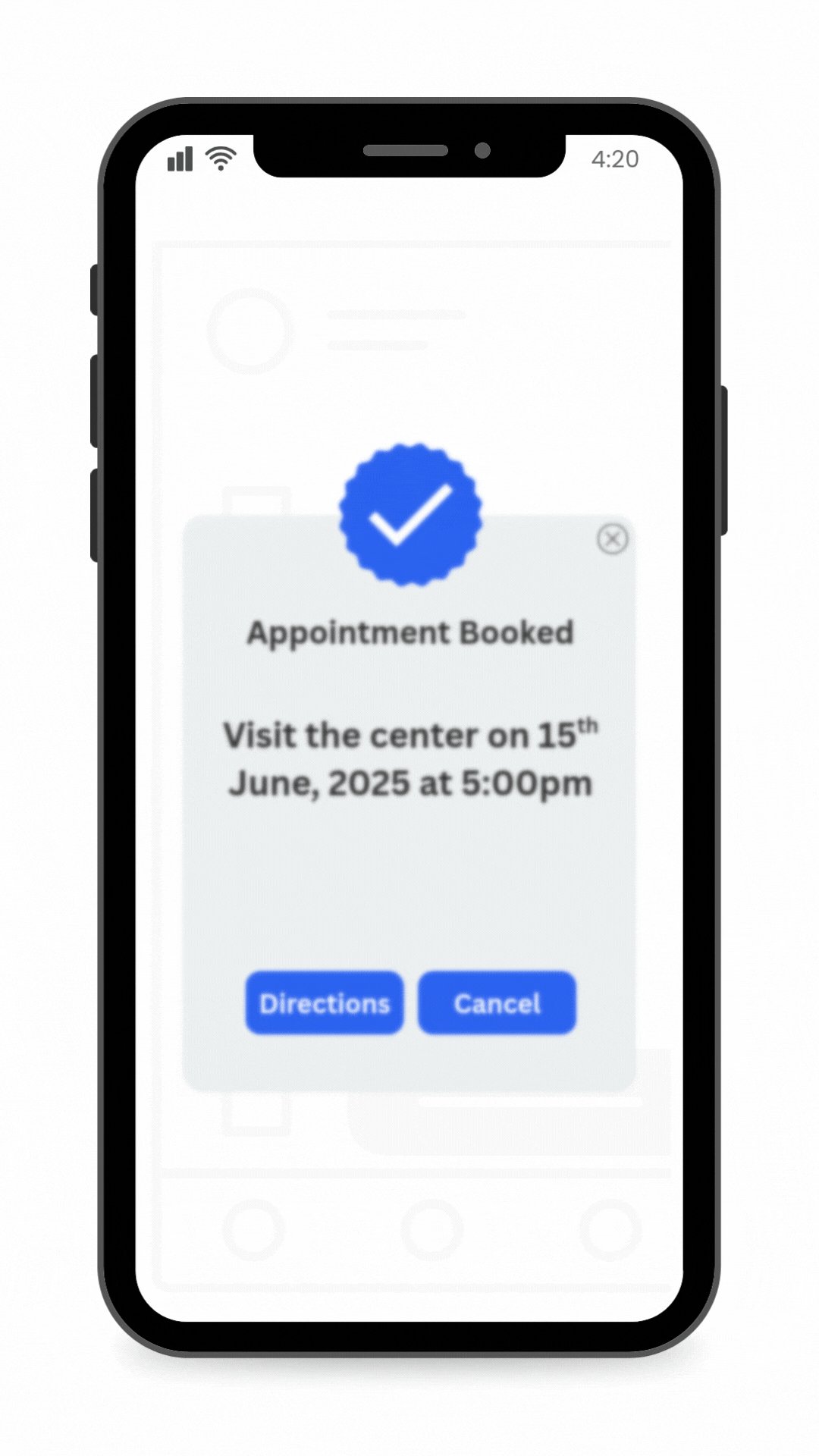
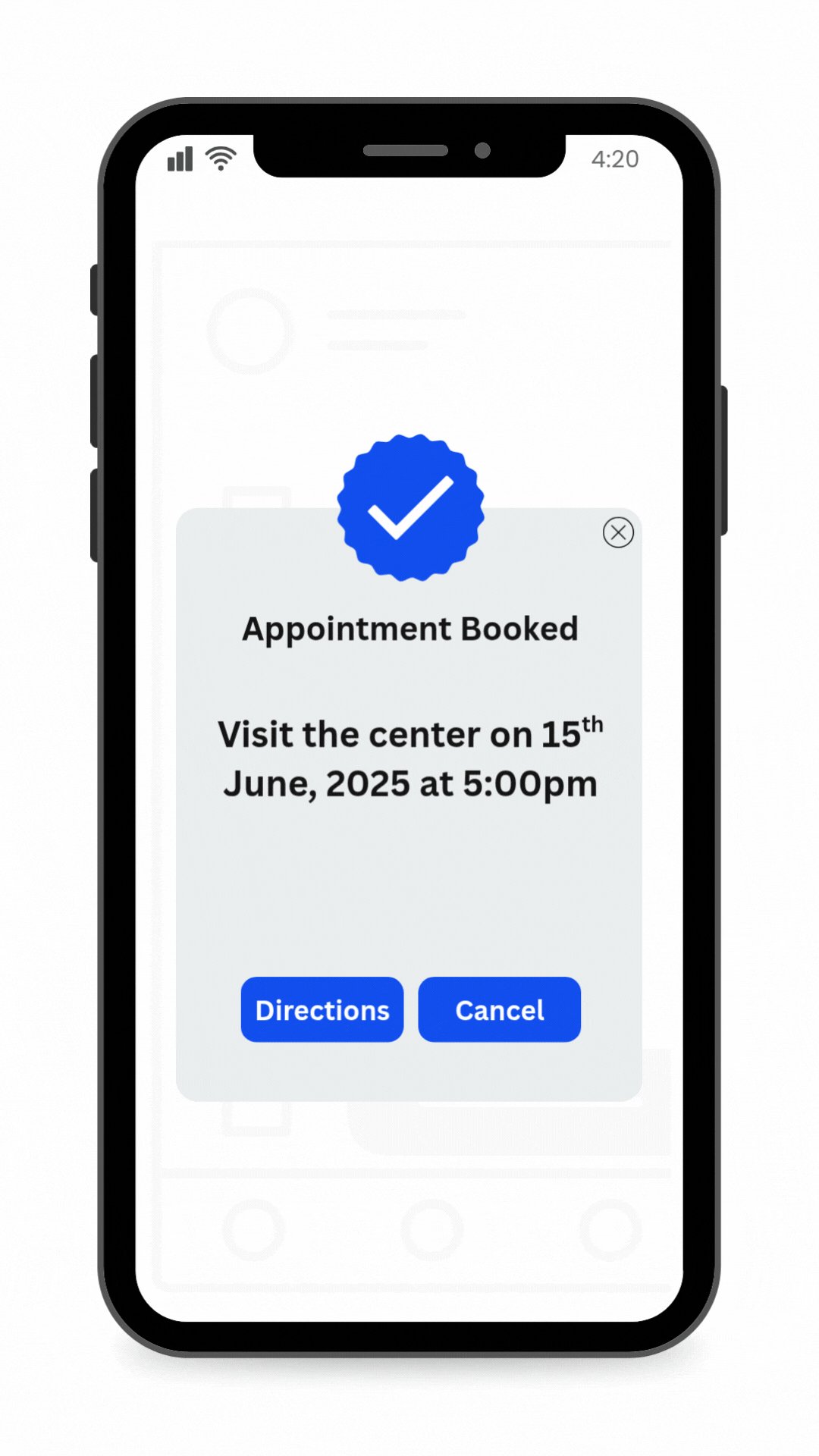
Modals are centrally positioned messages that appear with a background, drawing the user's full attention. They're ideal for highlighting time-sensitive offers, important updates, or feature announcements that require immediate user focus.

Banner
Banner messages appear either at the top or bottom of the app screen (you can set this when you create your message). They're well-suited for sharing brief updates, such as policy changes, cookie usage, or other important notices that don't interrupt the user’s flow.
Top Banner
Top banners appear at the top of the app screen, making them ideal for quickly grabbing attention without fully interrupting the user's activity. These are effective for highlighting updates, limited-time offers, or important announcements.

Bottom Banner
Bottom banners display at the bottom of the screen. They allow users to continue engaging with the app while staying informed.

Full Screen
Full-screen messages cover the entire device screen, making them highly effective when you need to capture the user’s full attention. They’re well-suited for critical communications, such as mandatory app updates, major announcements, or onboarding walkthroughs.

Elements of In app message
This section explains the essential elements of InApp messaging: deep linking to app screens, managing display conditions, and aligning with app behavior and user permissions. Understanding these will help you deliver contextually relevant and engaging messages.
Deep links and External links
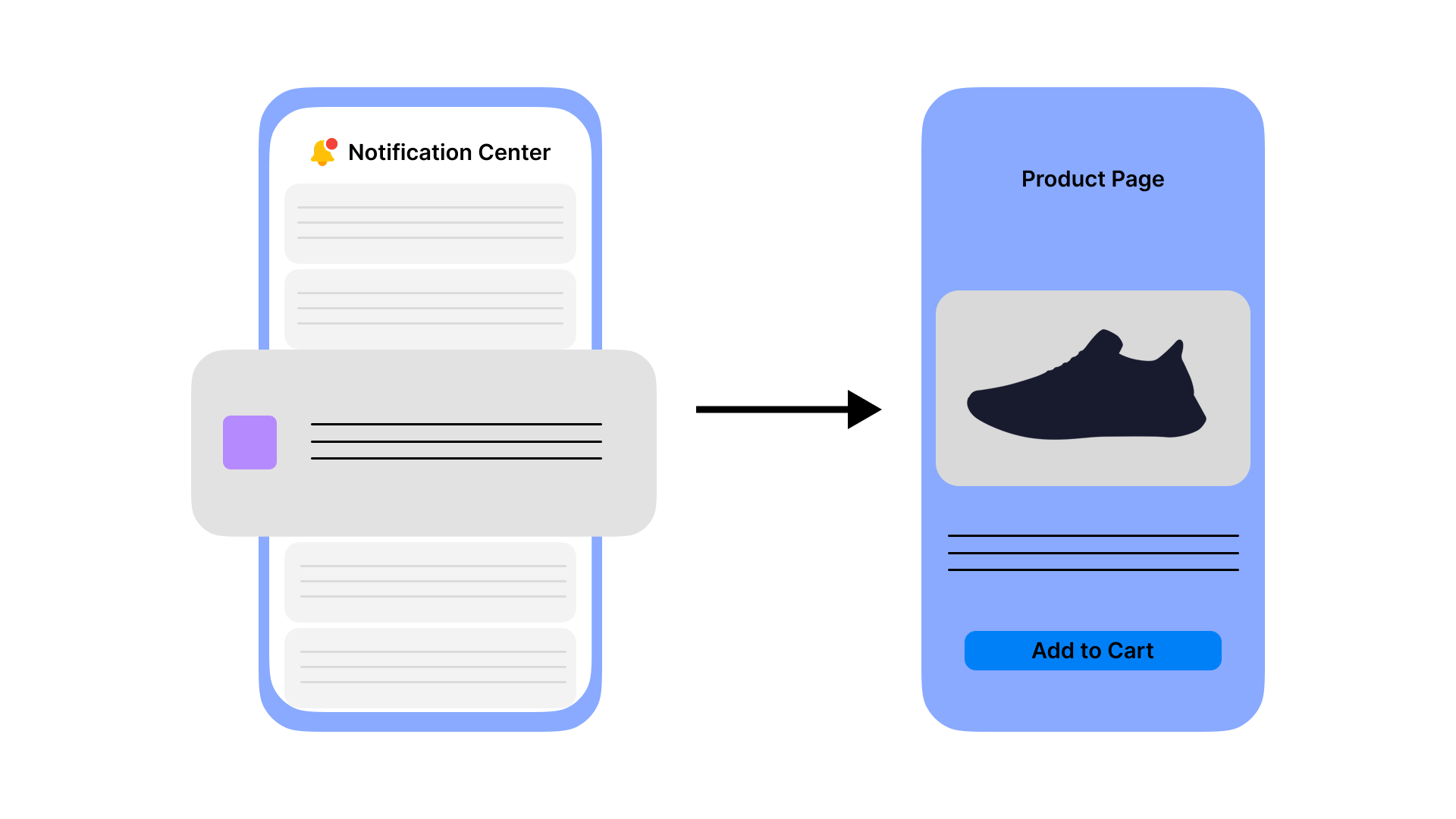
Deep link
A deep link opens a specific screen or feature within the app. When users tap a button in the Inapp message, it redirects them to a predefined section such as a product page, coupon wallet, or order tracking screen.

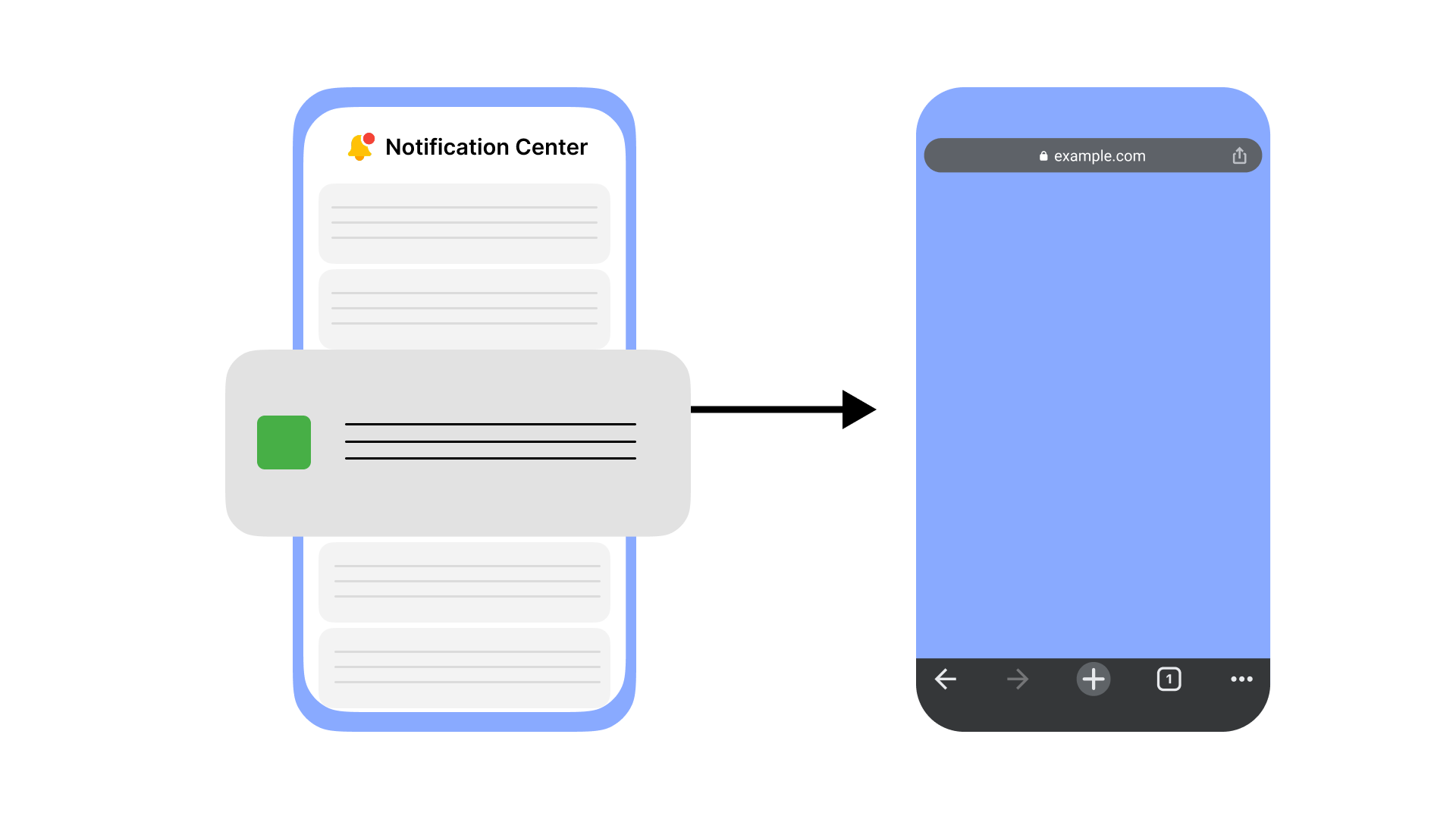
External link
An external link opens a website or another app when clicked. For example, a promotional In app message may include a CTA button that opens a brand’s website or a third-party page in the device browser.

Updated 2 days ago
