Add Webhook Integration
Webhook facilitates pushing real-time data from a third-party application or website to the Capillary database through a web callback or HTTP push API. A Webhook integration is a combination of a third-party app and Till code. For every Webhook integration you create, a unique URL is generated. The respective third-party apps need to make a POST call to the URL passing events data.
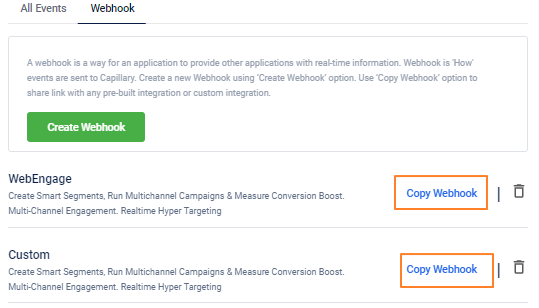
There are two types of integrations
- WebEngage integration to capture events data from WebEngage platform.
- Custom integration to capture events data from other platforms or apps other than WebEngage.
To create a Webhook integration, follow these steps.
- Click Create Webhook.
- Choose WebEngage for WebEngage integration, else choose Custom for integration with other apps.
- In Select till code, choose the Till code that you want to associate the selected source. If an event has the attribute Till Code, then the Till Code that is captured for the event will be considered as a default one.
- Click Done

You need to use the integration URL to POST event data to Webhook through an API call.
* If an event has the Till Code attribute, then the till code tagged in the Webhook or any other integration will not be considered.
Updated 7 months ago
